Qwilr Guide
Designing a Qwilr Page
Brand fonts and colors

Think of your page like a story...
When you know what sections you need in your page, it’s time to start thinking about Blocks.

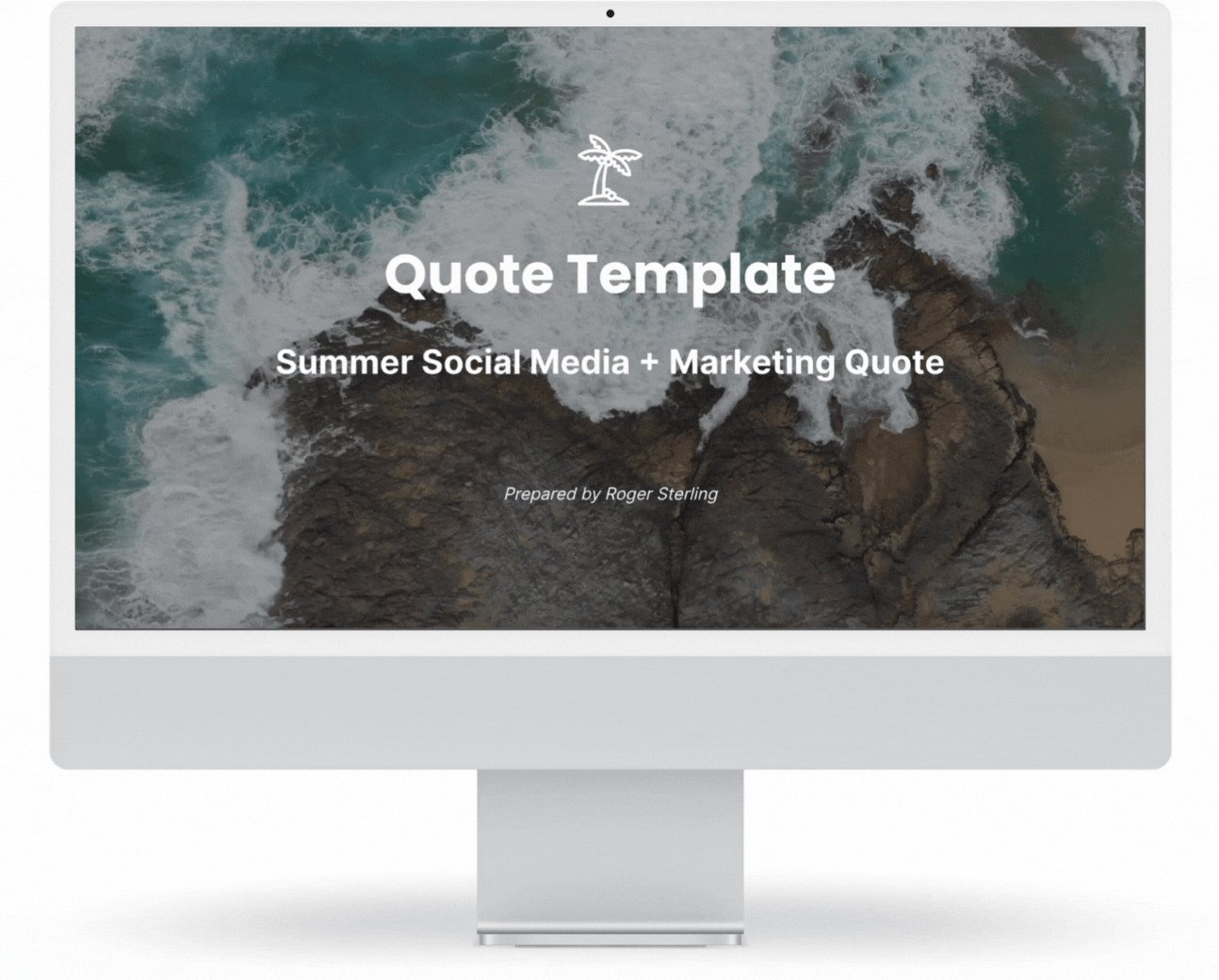
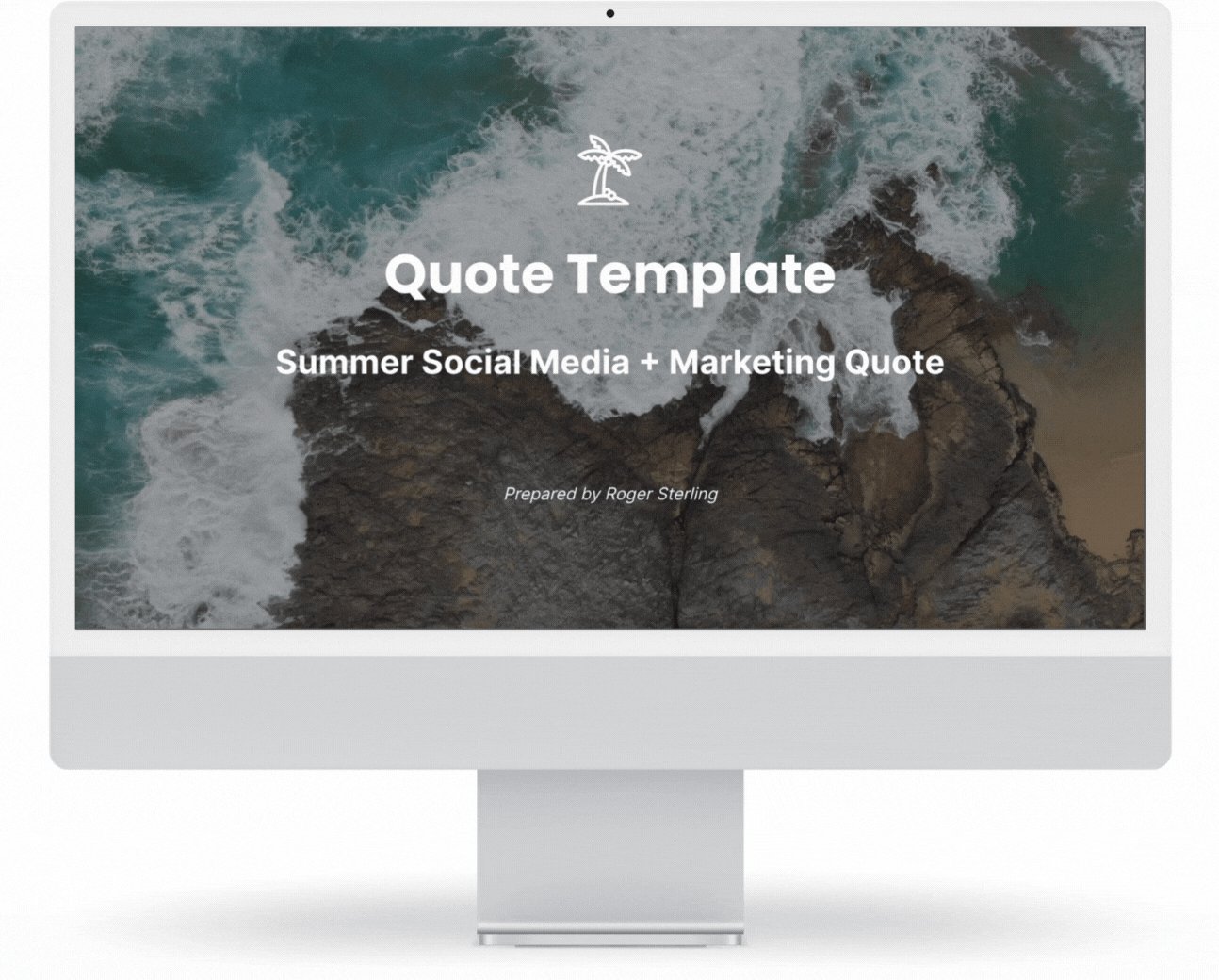
Let's get Visual.
A printed document might be all text, but with documents on the web, it’s good to add plenty of visuals.

Splash blocks can even contain videos.
You can insert visuals into any block.

To add these visuals, click on the plus symbol

Tricks with Text
Make your page easy to scan

Let's get Styling
Qwilr offers lots of ways to customize colors, font sizes, and other kinds of styling.
Now for some final touches
To help your clients move around your page, why not add a navigation bar, like you see at the left?
Have you been enjoying the subtle movements as you scrolled through this page?
Save it & Reuse it

Want to learn more design tips from our in-house Digital Designers?